I am back at home now after two weeks travelling up and down the country (see talking about Wales from south to north). Gave five talks, visited seven cities in three countries; some fantastic conversations with old friends and new.
 At Birmingham I was taking principally to MSc students. At the end of the talk the questions were mainly from one of the academics, but afterwards as we walked across the campus, then the questions came and ideas flowed. The Aristotelian school of philosophy is also called The Peripatetic as they pondered and taught while walking round the colonnades of the Lyceum in Athens. There is something about walking …
At Birmingham I was taking principally to MSc students. At the end of the talk the questions were mainly from one of the academics, but afterwards as we walked across the campus, then the questions came and ideas flowed. The Aristotelian school of philosophy is also called The Peripatetic as they pondered and taught while walking round the colonnades of the Lyceum in Athens. There is something about walking …
At Brunel in West London I went to an Italian restaurant … in the UK with an Italian! High praise indeed. I forget the name, but ask Alessio! They have an enormous indoor running track and athletics centre where Usain Bolt trains.
At Cardiff I had no talks, but lots of talking! In the morning I was able to visit Ramblers Cymru, tucked down behind the station towards Butetown … I had never been in that part of Cardiff before. Gwenda and Elly gave me a warm welcome with cups of tea and while I was there @jacswork rang Gwenda and she passed him over to chat about SeenSend. Due to familiy and work commitments, he can’t get out to the hills so has become a virtual walker: he invites others to post photos of places they are walking and he chooses some as inspiration for paintings. SeenSend is looking for more artists to join in, so if you are a walker and want to inspire or an artists and want your own virtual tours, check it out!
As I walked through Cardiff city centre (familiar and yet so different), I dropped off at the tourist information to get some of the Wales Coast path leaflets (you can download the PDFs, but the long multi-folds print too small to be readable) and also into St David’s Hall to see the Short Memory Stick (Ffoncof Fer) part of the Triad exhibition by Gareth, Morgan and Ioan Griffith.

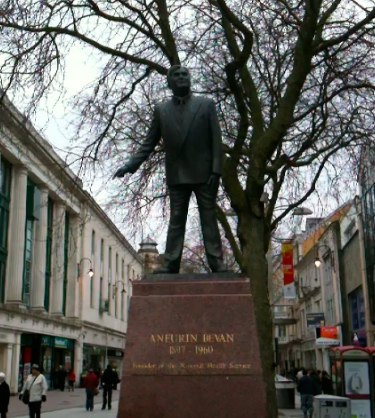
Aneurin Bevan (1897 – 1960)
Chatting to a Big Issue seller while his oh so patient (and well wrapped up against the cold) dog rolled over inviting passers-by to stop and tickle, I remembered that many in the UK and across the world walk and sleep out not through choice. After Christmas when I wrote about Epiphany, I was focused on the journey of the magi, but after the Magi leave in the Christmas story there is the long journey into Egypt to flee Herod, the tiny baby Jesus a refugee, asylum seeker. Then as you turn into Queen Street the statue of Aneurin Bevan, architect of the National Health Service, one of the glories of Great Britain … all from a Welshman brought up in mining family in the valleys.
 The city centre campus of Cardiff Metropolitan University is set in Howard Gardens … on the site I think where my mum went to school in the 1920s. Steve Gill showed me round, always so many interesting things lying around in a product design department, before lunch with Olivia Kotsifa, who runs the FabLab at Cardiff, to talk about the potential for a mobile FabLab to tour Wales, rather like the FabLab Truck in the Netherlands. Also talked to Claire Haven-Tang about digital tourism and she gave me so many contacts, that I have still to follow up.
The city centre campus of Cardiff Metropolitan University is set in Howard Gardens … on the site I think where my mum went to school in the 1920s. Steve Gill showed me round, always so many interesting things lying around in a product design department, before lunch with Olivia Kotsifa, who runs the FabLab at Cardiff, to talk about the potential for a mobile FabLab to tour Wales, rather like the FabLab Truck in the Netherlands. Also talked to Claire Haven-Tang about digital tourism and she gave me so many contacts, that I have still to follow up.
Monday saw me down in Southampton (deep semantic web territory) visiting Claire Hooper and mc shraefel and others. Talked technology and education with Mike Wald and Yvonne Howard and technology for walking wales with Hugh Glaser (creator of sameAs.org) and Andy Sanford-Clark (creator of the house the twitters) — loads of ideas … just need another six months to prepare … but yikes, six weeks :-/
Wednesday and Thursday had successive talks in Horizon (Nottingham) and dot.rural (Aberdeen), two of the EPSRC funded Digital Economy hubs … just a bit of a long drive apart. The long drive was broken by a night at Annandale Water Days Inn as lovely a view to wake up to as Killington Lake on the way down, and even a little balcony. Days Inn certainly know how to pick good motorway service stations!
At both, especially dot.rural I felt I was preaching a little to the converted as I discussed issues of physical, social and economic marginality and the way this is often exacerbated by digital exclusion. As with other places a mixture of rich conversations with old friends including Genovefa, Tom, Steve and Alan at Nottingham and Konstantinos at Aberdeen, but also met so many people and learnt a lot including serendipitously someone at Notts who did her first degree in Aberystwyth. I know the work at Nottingham well, but not dot.rural and realise there are so many points of connection, both for the Wales walk and also projects on Tiree.
Finally on Friday I met Philomena de Lima in Inverness to hear about to some of the work at UHI on social and policy issues for the rural economy at UHI Centre for Remote and Rural Studies. And after leaving Inverness then a beautiful drive down the Great Glen back to Fort William and Oban … But what was that thing like giant hippopotamus in the water? I guess just normal highland wildlife.